A simpler way of explaining Pass by value and Pass by reference in javascript
Introduction:
Before diving into javascript pass-by-value or pass-by-reference functions, it is important to understand the primitive values and non-primitive values.
Primitive Values - Data types that are known as primitive values in javascript are, String, Number, Boolean, Null, and Undefined.
Non-primitive Values - Objects such as functions and arrays are referred to as non-primitive values.
In Javascript, primitive data types are passed by value, and non-primitive data types are passed by reference.
In this concept, the equals operator (=) plays a big role. When we create a variable, the equals operator notices whether you are assigning that variable a primitive or non-primitive value and then works accordingly.
Note : When we use ' = ' operator, there is a function call (behind the scene) where passs by value or pass by reference in javascript is done.
var x = 2;
In the above example, we created a variable x and gave it a value of "2". In the background, the ' = ' (assign operator) allocates some space in the memory, stores the value "2", and returns the location of the allocated memory space. Therefore, the variable x in the above code points to the location of the memory space instead of pointing directly to the value "2".
Assign operator (=) behaves differently when dealing with the primitive and non-primitive datatype.
Assign operator ( = ) with primitive datatype:

var num1 = 123;
var num2 = num1;
Code Explanation
In the above example, the assign operator( = ) knows the value assigned tonum1 is a primitive datatype (number type in this case), so when the second line of code executes, where the value of num1 is assigned to num2 , the assign operator takes the value of num1 (123) and allocates a new space in the memory, and returns the address. Therefore, variable num2 is not pointing to the location of the variable;num1 instead, it is pointing to a new location in memory.
Assign operator ( = ) with Non-primitive datatype:
Unlike pass-by-value in Javascript, pass-by-reference in Javascript does not create a new space in memory instead, we pass the reference or address of the actual parameter, which means the function can access the original value of the variable. Thus, if we change the value of the variable instead of the function, the original value also gets changed.
It doesn't create a copy; instead, it works on the original variable, so all the changes made inside the function affect the original variable as well.

let obj1 = {
username: "Sandip",
password: "123abc"
}
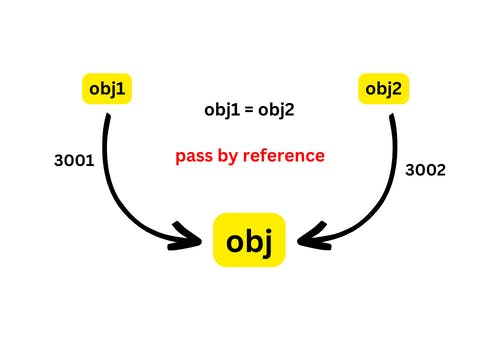
let obj2 = obj1;
obj2.password = "789xyz";
console.log(obj1); // username: "sandip" password: "789xyz"
console.log(obj2); // username: "sandip" password: "789xyz"
Code Explanation
In this example, the assign operator (=) knows that the value assigned to obj1 is a non-primitive datatype, so instead of creating a new memory space, it points obj2 to the same memory space that obj1 is pointed to. Thus, when we change (mutate) the value of obj1, then the value of obj2 also gets changed since obj2 is also pointing to the same memory space as obj1 does.